조앤의 기술블로그
리액트 네이티브(React Native) 시작해보기 본문
현재 iOS를 열심히 공부하고 있지만, 성질이 급한 나로서는 당장에 만들어볼 만큼 iOS가 만만하지 않다고 생각하게 되었다 ...
(물론 내 역량이 부족한 탓이겠지만..)
당장 만들어보고 싶은 APP이 생겨서, 안드로이드와 iOS 동시에 개발할 수 있어 확장성이 높고,
개발이 편리해 편의성이 높은 React Native를 활용해 앱을 만들어 보기로 했다.
참 무지하게도, React Native에 대해 몰랐었는데, 친구가 React Native를 통해 앱을 만들었고, 나에게 추천해주어서 알게되었다!!
친구에게 감사의 인사를 보낸다.
설치는 이미 마친 상태!!!
이 글을 참고했다.
www.yuddomack.tistory.com/entry/1React-Native-설치와-실행hello-world
이제 기초를 시작해보자!
이 게시물을 참고하여 시작해보았다!!
새로운 프로젝트 만드는 명령어
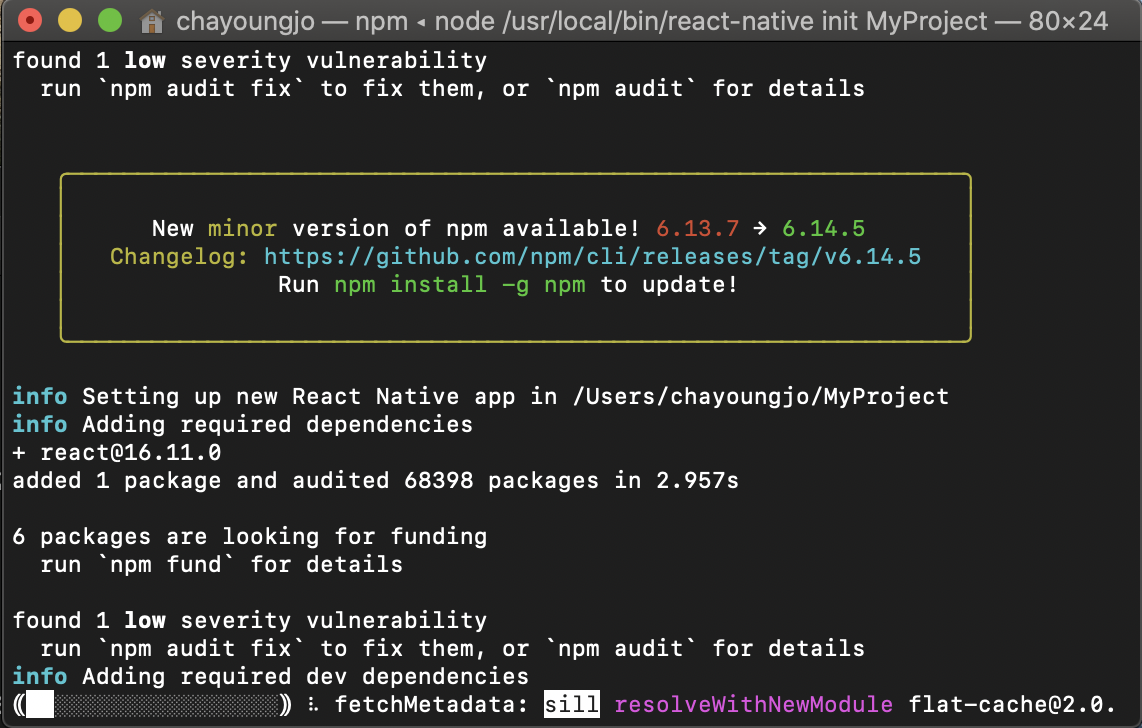
react-native init MyProject

삐리릭삐리릭..(되고있는중..)
(초기 프로젝트 생성시에는 시간이 좀 소요되는듯...?..)
(Desktop에 폴더 만들고 다시 만듦..)
해당 폴더로 이동.
cd MyProject
react-native run-ios

위 명령어를 입력하면 시뮬레이터가 뜬다.
이제 텍스트 에디터를 이용해 App.js를 수정해보겠다! (는 다음 포스팅에서)
초기상태
초기상태 코드
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
const App: () => React$Node = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Header />
{global.HermesInternal == null ? null : (
<View style={styles.engine}>
<Text style={styles.footer}>Engine: Hermes</Text>
</View>
)}
<View style={styles.body}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Step One</Text>
<Text style={styles.sectionDescription}>
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>See Your Changes</Text>
<Text style={styles.sectionDescription}>
<ReloadInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Debug</Text>
<Text style={styles.sectionDescription}>
<DebugInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Learn More</Text>
<Text style={styles.sectionDescription}>
Read the docs to discover what to do next:
</Text>
</View>
<LearnMoreLinks />
</View>
</ScrollView>
</SafeAreaView>
</>
);
};
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
engine: {
position: 'absolute',
right: 0,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
color: Colors.black,
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
footer: {
color: Colors.dark,
fontSize: 12,
fontWeight: '600',
padding: 4,
paddingRight: 12,
textAlign: 'right',
},
});
export default App;
각 코드의 역할
'Programming > 프로젝트' 카테고리의 다른 글
| [북스북스] 네이버 책 검색 api 적용하기(iOS) (0) | 2020.04.17 |
|---|---|
| 개발결과 - 포트폴리오 (0) | 2020.04.17 |
| [뉴스리더] 구글 뉴스 RSS xml 파싱하기(iOS, Swift) (0) | 2020.04.07 |
| [뉴스리더] 뉴스 상세보기 구현 (웹뷰, 뷰컨트롤러 간 데이터 전달하기, iOS) (0) | 2020.03.20 |
| [뉴스리더] RSS 구독 앱 기획하기 (0) | 2020.03.17 |



